On ne présente plus le site LearningApps.org tant il est connu des membres de la communauté éducative. Très utilisé par les professeurs de langue, il permet de réaliser de nombreux jeux et activités à proposer aux élèves pour un travail dans / hors la classe. Bien que très ergonomique et facile à prendre en main, on aimerait pouvoir le « customiser » de façon à l’adapter à ses exigences de design ou pour aller plus loin en apportant par exemple des aides aux élèves afin qu’ils puissent réussir plus facilement certaines activités. Je vous propose de partager avec vous dans cet article quelques « Tipps » afin d’y parvenir. Cela passe parfois par la connaissance d’un peu de langage html, mais les bouts de code que je mets à votre disposition vous permettront très rapidement de devenir expert en la matière.
I. Quelques options de mise en forme …
Lorsqu’on réalise des exercices, on souhaite parfois mettre du texte en gras, en italique, ou le souligner … Imaginons par exemple que l’on prépare un exercice consistant pour les élèves à poser des questions sur un élément précis de la phrase, comme dans l’exemple suivant:
Pour souligner les groupes sur lesquels poser les questions, nous allons pouvoir utiliser un bout de code html permettant cette mise en forme, à savoir: <u>texte à souligner</u>.
Le principe est à chaque fois de placer le texte à mettre en forme entre ce qu’on appelle des balises ouvrantes (encadrées d’un <>) et fermantes (encadrées d’un </>). Il en existe des dizaines, les plus utiles peuvent être pour nous les balises suivantes:
<u>texte souligné</u>
<i>texte en italique</i>
<b>texte en gras</b>On peut également souhaiter modifier la couleur du texte pour apporter une aide aux élèves, par exemple dans le cadre d’un exercice où il s’agit de compléter les phrases à l’aide d’un article indéfini décliné, comme dans l’exemple suivant:
A l’aide de la balise adéquate, je peux mettre en bleu les mots masculins, en rouge les mots féminins et en vert les mots neutres. Il me suffit pour cela d’utiliser la balise de style « color » (couleur) dans le conteneur générique <span></span>.
<span style="color:red" >mot à mettre en rouge</span>A la place du mot « red », on mettra « green » pour le vert et « blue » pour le bleu. Il existe des centaines de couleurs possibles que vous pourrez retrouver à l’adresse suivante: https://htmlcolorcodes.com/fr/noms-de-couleur/
Et peut-on surligner du texte, me direz-vous? Bien sûr, rien de plus simple, il suffit pour cela, de communiquer au navigateur la bonne information. Cela passe par l’utilisation du mot « background » (fond).
On ajoute après le : le nom de la couleur souhaitée ou le code correspondant comme dans l’exemple 2
Exemple 1 : <span style="background: yellow" >texte à surligner en jaune</span>
Exemple 2 : <span style="background: #FFFF00" >texte à surligner en jaune</span>Bien évidemment il est possible d’utiliser d’autres subterfuges, les parenthèses, les crochets, les tirets, … mais l’usage des couleurs a l’avantage d’être plus lisible par les élèves. Il est d’ailleurs possible de combiner les couleurs de fond et de police, en les séparant par un point virgule. Pour obtenir du texte en rouge sur un fond vert clair, on utilisera par exemple le code suivant:
<span style="background: #00FF00; color:red" >texte rouge sur fond vert clair</span>A vous de tester vos couleurs … Afin de rester dans des palettes de couleur compatibles , n’hésitez pas à utiliser les nuanciers proposés par le site évoqué plus haut.
Si vous souhaitez combiner des jeux de couleurs avec des mises en forme (soulignement, gras, …), rien de plus simple. Pour obtenir du texte gras souligné en blanc sur un fond bleu, on utilisera par exemple le code suivant:
<span style="background: blue; color:white" ><b><u>texte blanc sur fond bleu en gras et souligné</b></u></span>Si l’on souhaite aller plus loin, il est possible d’utiliser la balise <div></div> en lui appliquant des attributs de taille (width), de couleur de fond (background-color), d’épaisseur de bordure, … comme dans l’exemple suivant:
II. Une balise pour aider les élèves …
Lors de la réalisation des exercices, les élèves peuvent se heurter à différentes difficultés: ne pas comprendre certains mots utilisés dans les phrases à travailler, ne pas connaître le genre de certains noms, ne pas se rappeler les formes de certains verbes, … Il est cependant possible de leur fournir un certain nombre d’indices (traductions, explications en langue cible, indications de genres, rappels de règle, …) à l’aide de la balise d’acronyme <abbr>texte à afficher</abbr> associée à une information de titre (title). Elle fonctionne à la façon d’une infobulle : lorsque l’élève passe la souris sur un texte associé à une balise d’acronyme (repérable par un soulignement en trait discontinu), un point d’interrogation apparaît sous le curseur et une information s’affiche. Elle disparaît lorsqu’on quitte la zone pointée.
<abbr title="texte devant s'afficher au survol">texte visible par l'élève</abbr>Afin que la présence de cette aide soit mise en évidence, je conseille de l’associer à un repérage de couleur de police du texte ou de fond (voir plus haut). Voici quelques exemples d’utilisation:
III. Ajouter du contenu (audio, vidéo, texte, …)
Vous souhaitez aller plus loin? Pourquoi ne pas inclure des ressources supplémentaires sur lesquelles travailler ou des aides présentées sous différentes formes? Il existe pour cela de nombreuses façons de faire. Je vous propose d’en découvrir quatre, très accessibles.
Première solution
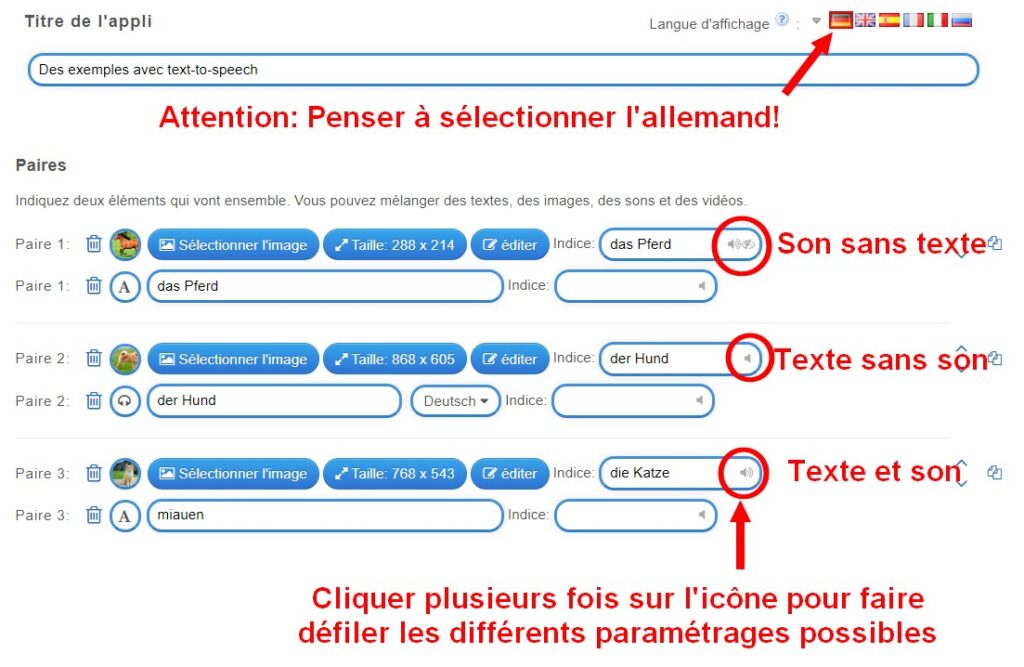
Elle consiste à ajouter une voix de synthèse. Cela est directement possible via les fonctions de text-to-speech directement intégrées au programme Learningapps. Ces fonctions sont à activer dans la case indice des différents modules.

On obtient le résultat suivant:
Deuxième solution
Elle est utile si vous souhaitez utiliser des fichiers audio ou vidéo non hébergés sur Youtube. Il suffit pour cela de disposer d’un compte digipad. Je conseille vivement l’utilisation de cet outil, alternative gratuite à Padlet et j’invite chacun d’entre vous à soutenir le projet de son créateur, Emmanuel ZIMMERT.
Pour ouvrir un compte, rien de plus simple, rendez-vous à l’adresse suivante: Digipad by La Digitale et voici une vidéo de prise en main réalisée par l’excellent Johann NALLET
Vous avez créé un compte? Chargé des fichiers audios? Vidéos (maximum 25 Mo)? Voici comment procéder pour intégrer ces éléments à LearningApps.
Voir le résultat avec l’audio / avec la vidéo
Troisième solution
La troisième solution doit être utilisée pour insérer dans l’activité un lien pointant vers une ressource externe (image, fichier son, vidéo, document PDF, page web, …). Il suffit d’utiliser la balise <a href= »[adresse de la ressource] »></a> avec ou sans le paramètre « target » (ce dernier permet de préciser si la cible pointée devra s’ouvrir dans la même fenêtre (_self) ou dans une nouvelle fenêtre (_blank)). On peut ainsi imaginer insérer des liens pointant vers des ressources diverses et variées, hébergées sur un site personnel, un drive ou sur son cloud académique : un document d’aide à consulter pour réaliser une activité, une vidéo à visionner pour s’entraîner à la compréhension de l’oral, … Voici d’ailleurs un exemple d’usage:
On devra, pour insérer des liens, utiliser le code suivant:
<a href="adresse de la page à ouvrir" target="_blank">texte sur lequel cliquer</a>
Ex: <a href="https://www.deutschaktiv.fr" target="_blank">Cliquez ici pour ouvrir le site deutschaktiv</a>Cette méthode permet de différencier à partir d’un même exercice le travail proposé aux élèves. Il suffit d’en créer deux versions, une sans aide, l’autre avec, puis d’établir un lien entre les deux versions. L’élève est alors libre de choisir la version qui correspond le plus à son niveau. Dans le cadre d’un travail d’entraînement à la compréhension de l’oral, je peux prévoir un texte à trous pour lequel les élèves vont devoir taper eux-mêmes les mots et un même texte à trous pour lequel les élèves devront choisir des éléments dans un menu déroulant. Voici comment procéder:
Quatrième solution
C’est sans doute la solution la plus riche : elle consiste à inclure par iframe des ressources externes permettant elles-mêmes davantage d’interaction. C’est par exemple le cas des présentations genially. Il est possible dans ces dernières de prévoir différentes pages, d’insérer des fenêtres ou cadres d’information, … Voici comment procéder pour inclure une présentation genially une fois cette-dernière créée.
On peut alors obtenir le résultat suivant:
Vous l’aurez compris, grâce à tous ces tuyaux, vous allez désormais pouvoir transformer LearningApps en véritable voiture de course, de quoi offrir à vos élèves une expérience immersive plus riche et plus adaptée à leurs besoins. N’hésitez pas, le cas échéant à tester l’intégration d’autres outils comme par exemple des fichiers audios d’audiolingua, des cartes flash de la digitale, détournées avec des règles de grammaire, … Laissez parler votre imagination et si vous avez des questions, n’hésitez pas à me contacter 😉
Télécharger le fichier bloc note avec les bouts de code à copier coller
Contenu réservé aux membres inscrits. Veuillez vous connecter avec vos identifiants pour visualiser le contenu protégé